簡易入力エディタの機能を使ったサンプルページは以下をご確認ください。
▶フリーページ - Goopeサンプルサイト
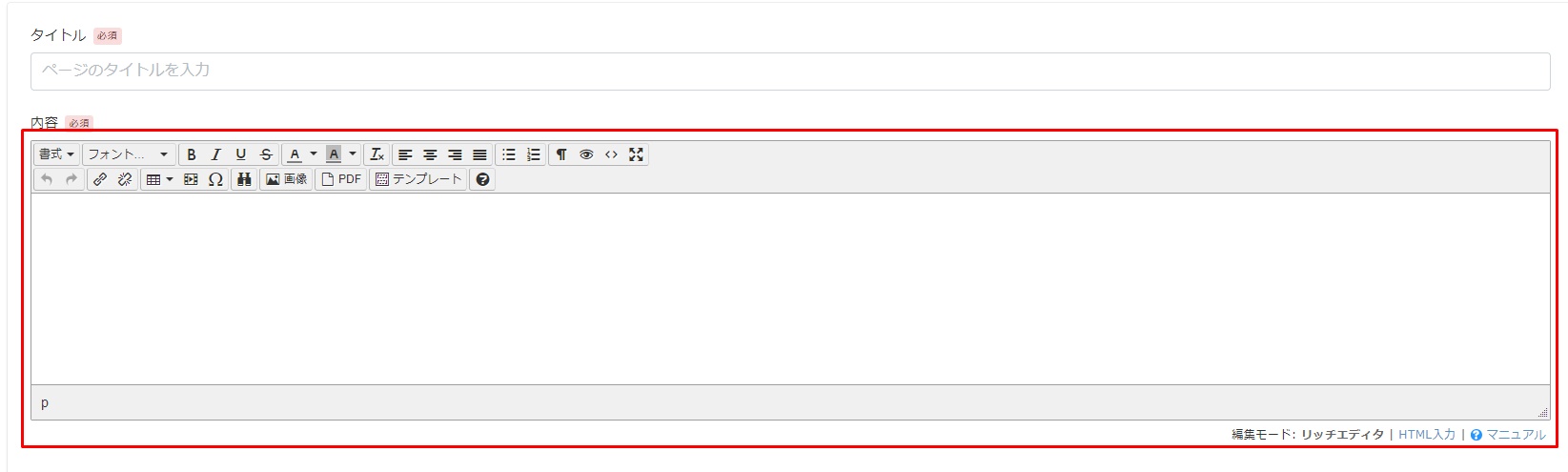
テキストを入力する

【お知らせ更新】【フォトアルバム更新】【メニュー更新】【フリーページ更新】内にあります入力欄の操作方法です。
ツールボタン説明
上段
- 選択したテキストが太字になります。
- 選択したテキストが斜体になります。
- 選択したテキストに下線を追加します。
- 選択したテキストに打ち消し線を追加します。
- 選択したテキストの文字色を変更します。
- 選択したテキストの背景色を変更します。
- 他のボタンで指定したスタイルを解除します。
- テキストを左寄せにします。
- テキストを中央揃えにします。
- テキストを右寄せにします。
- テキストを両端揃えにします。
- テキストを箇条書きにします。
- テキストを番号付きの箇条書きにします。
- 文章の段落区切りを点線で表示して可視化します。
- 編集中の文章をプレビュー表示します。
- 編集中の文章をHTMLで表示します。外部で作成したHTMLを、HTMLとしてエディタに登録する場合にもご利用ください。
- エディタを全画面表示にします。
下段
- 1つ前の操作を取り消します。
- 取り消した操作をやり直します。
- テキストリンクを追加します。
- テキストリンクを削除します。
- テーブルを作成します。
- YouTubeなどの外部のサービスにアップロードした動画を追加します。
- 特殊文字を追加します。
- 特定の文字列の検索・置換を行います。
- 画像 グーペにアップロードした画像ファイルを追加します。
- PDF グーペにアップロードしたPDFファイルのリンクを追加します。
- テンプレート 用途ごとに最適化されたテンプレート(ひな形)を追加します。
- エディタのショートカットキーを表示します。
改行の追加方法について
キー操作により改行時の表示が変わります。
Enterキーのみ
段落変更。段落がpタグで囲まれます。
Shift+ Enterキー
通常の改行。brタグが追加されます。
編集モードの切り替え
エディタは2つの入力方法を切り替えることができます。 エディタの右下にある「編集モード」から切り替えられます。
リッチエディタ
標準の簡易入力エディタです。
HTML入力
エディタによる入力支援は利用せず、直接HTML登録・編集します。外部のHTML作成ツールなどでページを作成する場合にご利用ください。
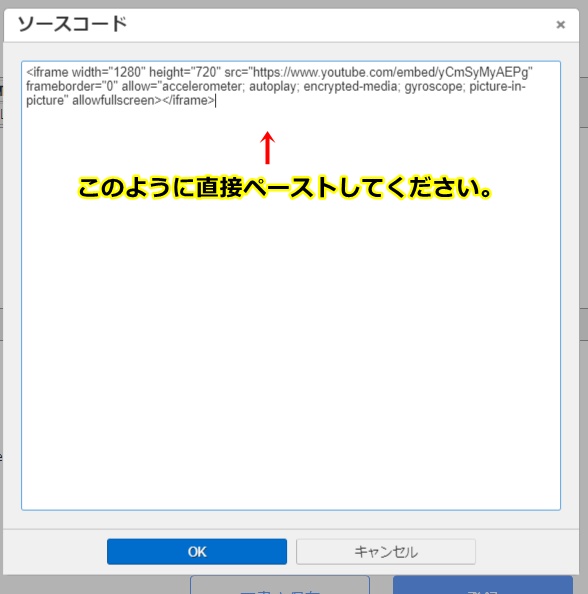
また、基本はリッチエディタを使用しつつ、途中でHTMLコードを挿入したいときなどは、編集モードの切替ではなく、「ソースコードボタン」を押下いただくことで、モーダルウインドウにて、HTMLコードを挿入することが可能です。


リンクの挿入の仕方
「リンクの挿入・編集」ボタンを押下します。

ウィンドウが立ち上がりますので、必要事項を入力のうえ「OK」を押下してください。

リンク先URL
リンク先のURLを入力します。
リンク元テキスト
テキストリンクの場合はリンク元のテキストを入力します。
タイトル
リンクのタイトルを入力します。(任意)
リンク先の表示
リンクを押した際「リンク先URL」で指定したページの表示方法を選択します。
- 同じタブで開く:同じタブにページが表示されます。
- 新しいタブで開く:新しいタブが開きページが表示されます。
画像の挿入の仕方
エディタに簡単に画像が挿入できます。
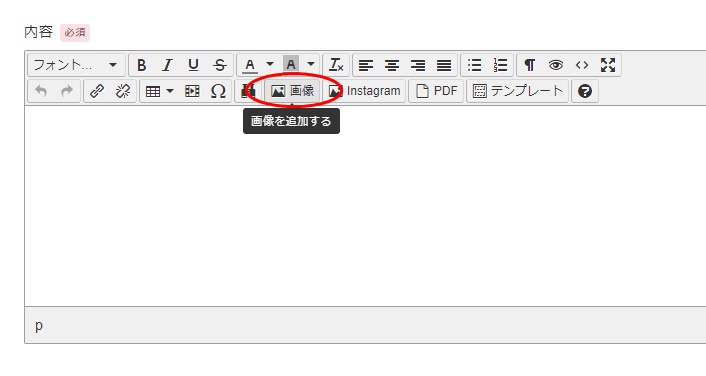
画像の挿入・編集ボタンを利用します。

「画像を追加する」管理ページが立ち上がります。
アップロード済みの画像から挿入する場合は
- 画像サイズの「オリジナル/Lサイズ/Mサイズ/Sサイズ/サムネイル」からご選択ください。
- 表示されたサムネイルからご選択ください。

未アップロードの画像から選択する場合は

- 「ファイルを選択」をクリックしアップロードするファイルを選択し
- 「アップロード」を押下し、画像をアップロードしてください。
次に先にご案内したものと同じ手順で
- 画像サイズの「オリジナル/Lサイズ/Mサイズ/Sサイズ/サムネイル」ご選択
- 表示されたサムネイルからご選択
を行なってください。
動画の挿入の仕方
YouTubeにアップロードされている動画を貼り付けることが出来ます。
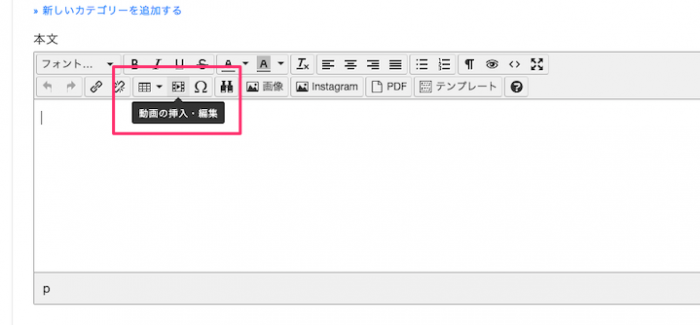
「動画の挿入・編集」ボタンをクリックします。

別途、編集のダイアログ立ち上がるので、「画像のソース」の部分に動画のURLを貼り付けます。
※サイズ(画角)を変更したい場合は、「画像サイズ」にて縦横を任意の数値にて指定できます。

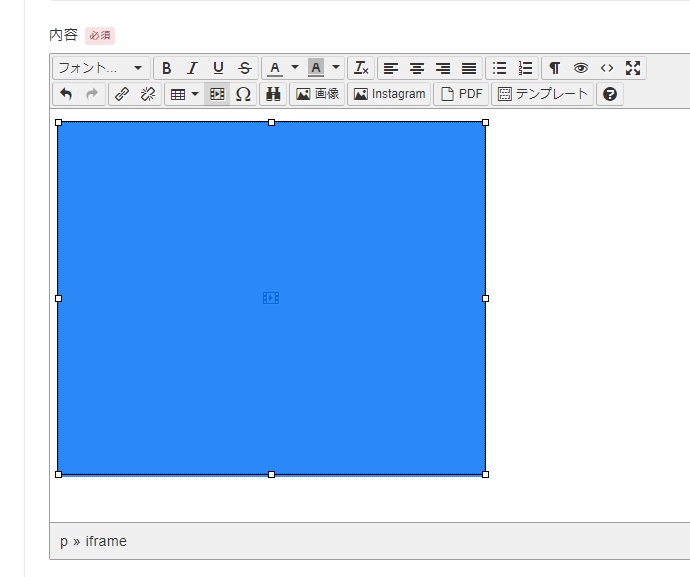
「OK」の青ボタンを押すと、エディタ上にはこのように表示されます。

※エディタ上では動画の再生はできません。下書き保存をおこない、プレビューページで動作確認ください。
「書式」の使い方
「書式ボタン」では、以下の機能がご利用いただけます。
ヘッダー
「h1~h6タグ(見出しタグ)」が利用できます。

インライン
「太字・斜線・下線・取り消し線・コードブロック」が利用できます。 同じ機能は、フォント横にある従来のボタンからも操作可能ですが、今回新たに「コードブロック」が追加されております。

ブロック
「段落・引用・divタグ・preタグ」が利用できます。

追加された機能について
「ブロック:段落」及び「divタグ」については、用途としては同じですが、違いとしては以下のとおりです。
段落 ⇒ <p>タグが挿入される。 div ⇒ <div>タグが挿入される。
※あえてdivを挿入したい場合は「ブロック:div」をご利用下さい。
※また、段落については、エディタ内で「Enter」のみで改行した場合、通常<p>タグがが挿入されますので、後から範囲を指定して<p>で囲いたい場合などにご利用いただければと思います。
また、「<>コード」と「Preタグ」については、<pre>はタグ内の改行や空白スペースをそのまま表示します。
「<>コード(codeタグ)」はプログラムコードであることを意味するタグで、CSSの指定に依存しますが、一般的には等幅フォントで出力されます。
<pre>と<code>を組み合わせて、プログラムコードの出力で利用されるケースが多いものとなります。
※HTMLコードをそのまま表示させたい場合などでお使い下さい。
フォントの変更
簡易入力エディタにはフォントの種類を変更する機能はありません。特定の箇所のみフォントを変更したい場合は、HTML・CSSのカスタマイズが必要です。
ホームページ全体のフォントを変更したい場合は、以下の記事をご参照ください。